Après avoir écrit la première partie de ces articles, je suis tombé sur cet article dans CreativeBloq par Pete Sena, intitulé Beyond responsive design: discover ‘Context First’ Au-delà du responsive : découvrez ‘Contexte d’abord’ et publié en 2013. En toute franchise, je ne me souviens pas si je l’ai lu – je lis des articles à CreativeBloq de temps à autre. Sena pose les jalons de ce que j’ai développé dans la première partie. Il y a de petites divergences et différences, mais c’est normal, c’est ce qui fait la richesse du monde. Je vous encourage donc à aller le lire.
Cas d’étude 1

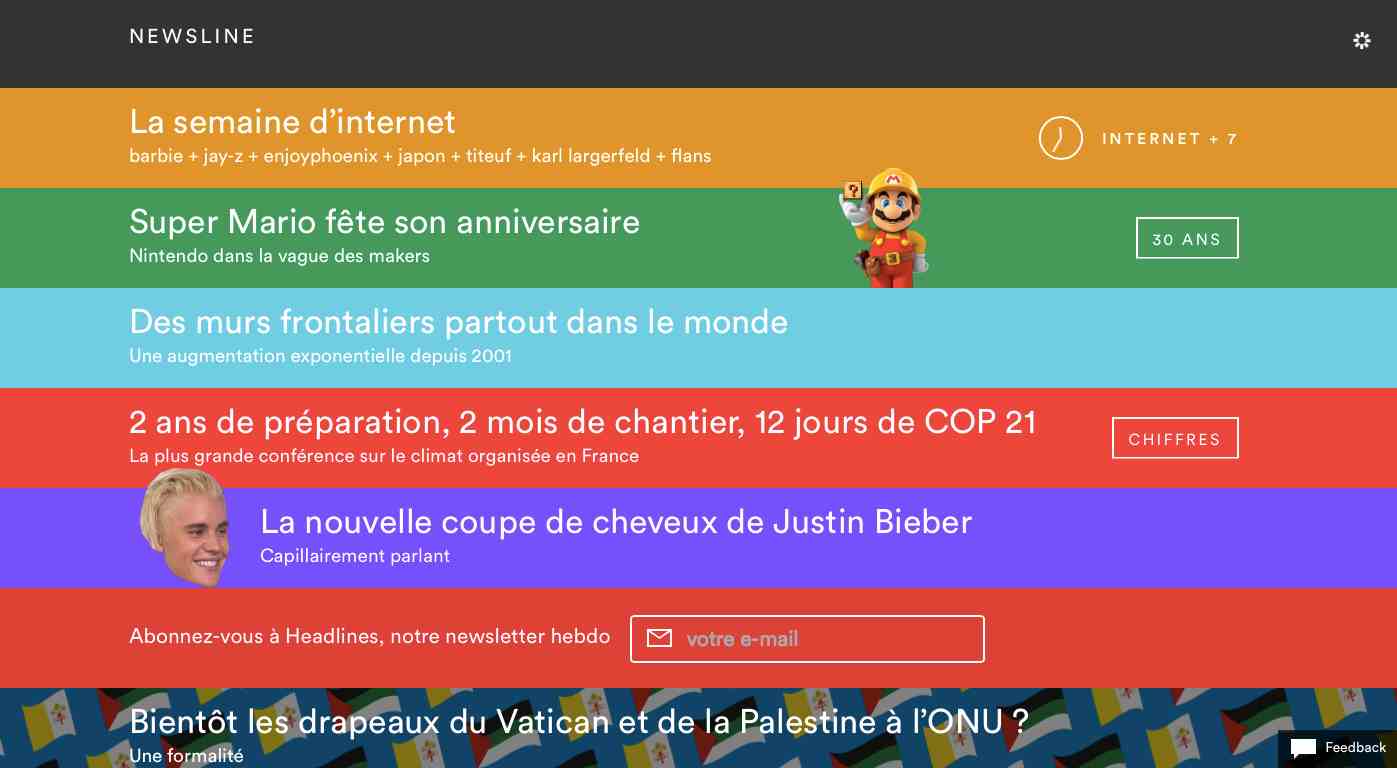
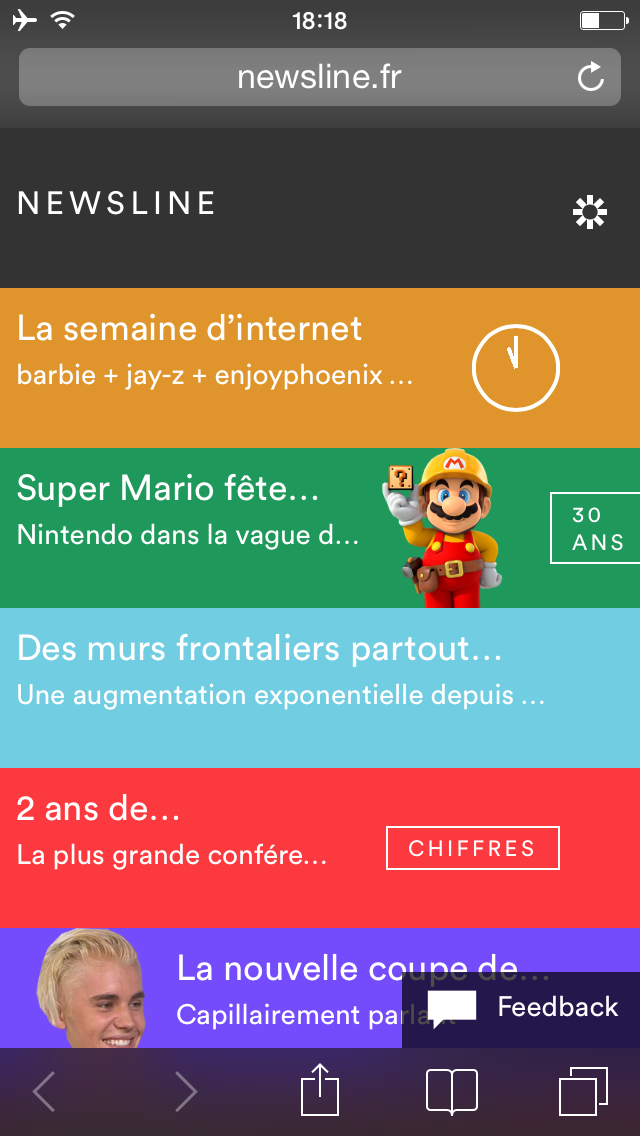
Pendant que je travaillais sur la première partie, Dominique Karadjian a posté sur G+ un lien vers le site de Newsline.fr créé par Datagif qui venait de signer le nouveau site de Libération.fr. En jetant un coup d’œil rapide, il semble que le site de Newsline est proche de ce que je proposais pour le premier niveau de lecture rapide [voir la première partie].
Alors, quel est le problème ? Tout d’abord, quand on regarde ce site d’une perspective mobile, le texte n’est pas responsive et s’affiche tronqué par moments, complicant l’appréhension de l’information. Si on dit cliquer pour lire la suite, toute la notion de lecture de premier niveau sort par la fenêtre.
En second lieu, la place des illustrations [et je suis gentil, ils ne sont guère plus que des emojis] ; elles occupent l’espace mais sans apporter quoi que ce soit au niveau de l’information, pire, le style graphique infantilise l’information.

Troisièment, l’étalage de couleurs n’apporte rien [à part des difficultés de lecture]. S’il y a un code entre couleurs et contenu faisons en sorte à ce qu’on puisse le comprendre [et sans que ça nuit à la compréhension].
En quatrième place, le manque d’hiérarchie – chronologique et dans l’architecture d’information. Il y a une absence totale d’informations sur la date de publication ou de l’événement… Quel est l’article le plus récent [le plus haut placé ?]. Lequel le plus important – l’intérêt justement d’un journal est que la rédaction est mieux placée que moi pour trier, mettre en valeur ou en relation, me fournir un point d’accès..? Lequel est le plus intéressant ou facile d’abord pour commencer la lecture ? Lequel est le plus partagé ou intéresse le plus mes amis [et donc, celui dont il vont me parler] ? Et d’autres filtres ou formes d’hiérarchie sont aussi possible : cette liste n’est que cinq minutes de griffonnages sur le coin de mon bureau, mais c’est déjà plus et mieux que ce site…
De Newsline on peut tirer la conclusion que ce premier niveau de perception rapide des titres n’est pas simplement une question de poudre aux yeux, mais doit découler d’une vraie reflexion sur les besoins et les usages des lecteurs, ainsi que le contexte de lecture.
Cas d’étude 2
Dans mes cours de web/DI, je développe ce sujet avec mes étudiants depuis quelques années. Donc, je suis parti dans mes archives pour trouver un support pour ce projet.
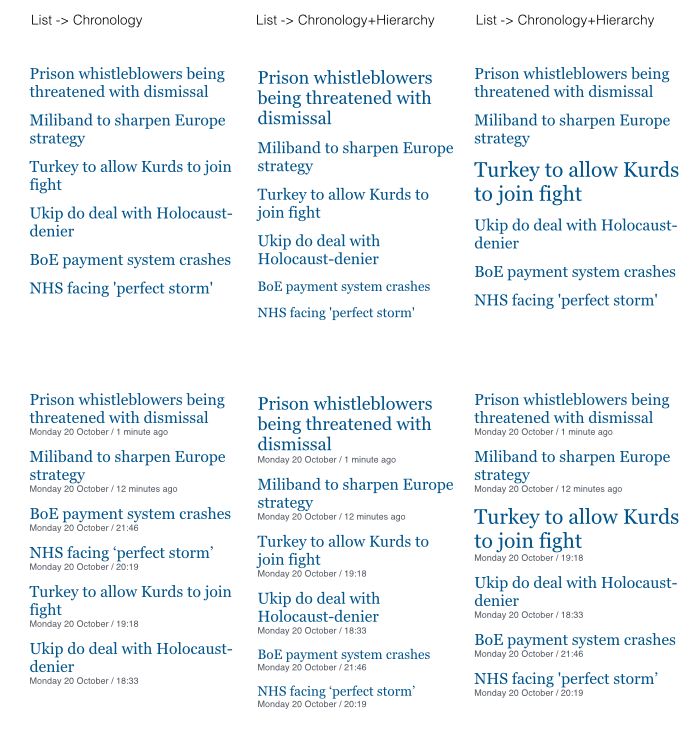
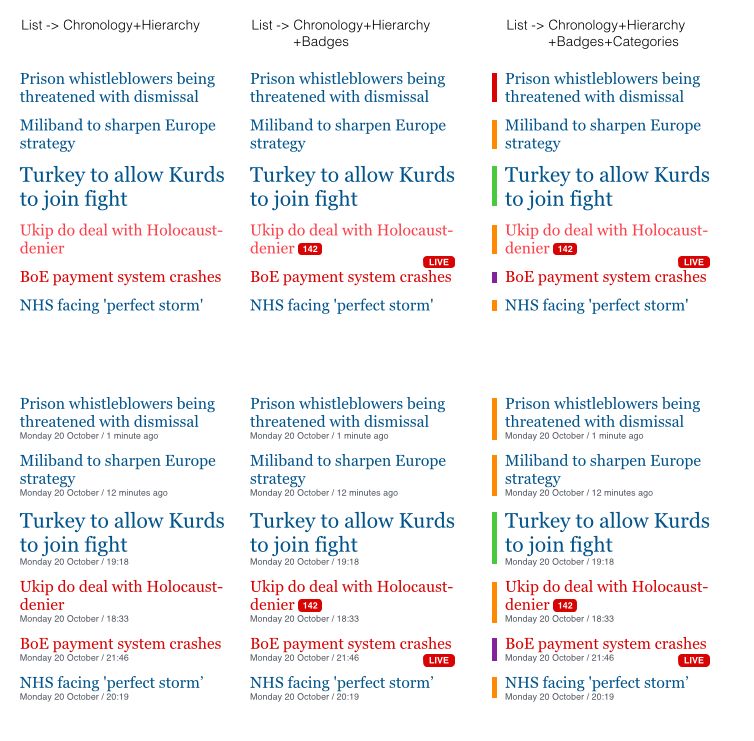
Voici donc une série de titres pris sur The Guardian que, afin de démontrer certaines notions, j’ai augmenté rapidement avec des pistes possibles.
Les images sont assez claires, mais voici les explications tout de même.

À noter, c’était un travail sur web [ainsi qu’un prototype rapide en HTML/CSS] donc la rangée du bas réprésente la possibilité d’avoir des précisions lors d’un rollover.

Cette maquette ne prends pas en compte des interactions : il possible d’envisager un système ‘à la Tinder’ balayant vers la droite pour mettre un article de côté pour lire à la suite, balayant vers la gauche pour retirer un article ou un sujet de sa liste ; peut-être que le fait de secouer l’appareil pour faire afficher une nouvelle liste, ou faire une mise à jour des infos… [Notre collaborateur, Florent Chau, me signale la nouvelle app du journal Le Monde, la Matinale du Monde, qui utilise ce mécanisme tiré de Tinder afin de vous permettre de trier vos infos du matin.]
Voilà. Je ne dis pas que ceci est ‘la’ bonne proposition, seulement qu’il reste des choses à explorer, et des itérations rapides peuvent ouvrir des pistes intéressantes.
Si vous avez des liens vers des ressources ou des discussions semblables, je suis preneur ; merci de laisser vos commentaires.
— Image d’entête : All read but differently par Julie Kertesz, sous licence CC BY-NC-ND

