Un article sur FastCoDesign cette semaine, intitulé The BBC’s Newsbeat Program Gets A Dynamic New Redesign — L’émission Newsbeat de la BBC obtient un nouveau design plus dynamique — a attiré mon attention. Pour donner un peu de contexte : Newsbeat est une émission de radio qui présente les actualités pour les jeunes — 16 à 24 ans — en parallèle aux émissions de musique etc., plus proche des demandes de cette audience.

L’article en soi, est intéressant. Il parle de comment le branding est parti de l’existant, une sorte d’effet mi-graffiti-mi-grunge, mais qui commençait à veillir sérieusement ; il parlait peut-être plus aux parents de la cible qu’à l’audience en propre. Ensuite on voit le travail, une animation intéressante sur le nom qui figure maintenant en bas de casse [plus friendly] et plus carré, plus sûr. Les animations assez douces qui voit les rectangles des articles se glisser en place. Voyez pour vous-même. Le travail vient du studio Moving Brands.


Fondamentalement, ce que nous avons ici est une grille, mais ce qui attire est la légère disruption dans cette grille, notamment le device de rectangles saccadés sur le hero image sur le haut de la page. Un effet de dynamisme qui reflète la présentation graphique/animation du logo.

Qu’on soit clair, ce que nous voyons ici n’est pas du design. C’est un ‘skin’, un traitement graphique du contenu. Il se peut qu’il y a des changements plus profonds dans le contenu, mais ce n’est pas ce que l’article traite, et comme je ne connais pas le site je ne suis pas apte à juger. C’est un travail propre et — je le dis exprès — carré. Et les changements pour les différentes versions responsives sont aussi corrects et intéressants.


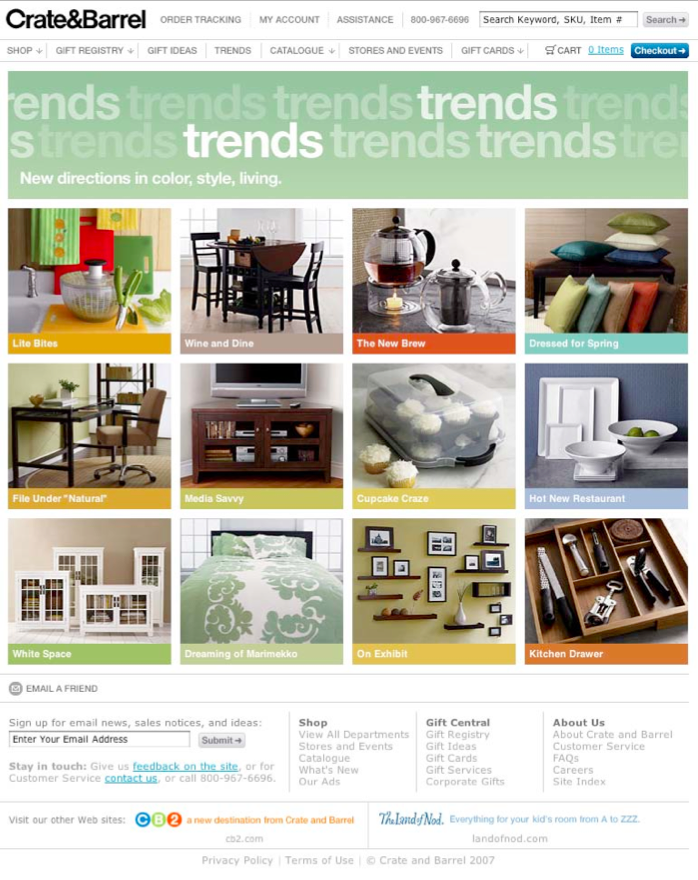
Fondamentalement, nous avons une interprétation d’une grille. C’est ce qui m’intéresse ici. En plus d’être souvent la solution par défaut pour un site d’envergure apportant une manière d’assurer l’unité d’image et traitement dans ce cas, je reste fasciné par l’idée et l’application des grilles, par le travail de Josef Müller-Brockmann. Mais l’avantage des systèmes de grilles est aussi son défaut ; si on l’applique servilement, on finit par un travail où, certes, tout est à sa place, mais on est submergé par un ennui profond. Comme les premières versions du site de Crate & Barrel — une sorte d’équivalent d’Habitat aux États-Unis — qui étaient claires et propres, mais profondément ennuyeuses [le site s’est beaucoup amélioré depuis].

Tout l’art de la grille est de savoir quand est-ce qu’il faut le suivre pour donner un fond et une structure, et quand est-ce qu’il faut casser cette monotonie pour faire bouger l’œil [et l’esprit] du visiteur/lecteur, créer des ruptures et des accidents intéressants, utiles et pertinents.
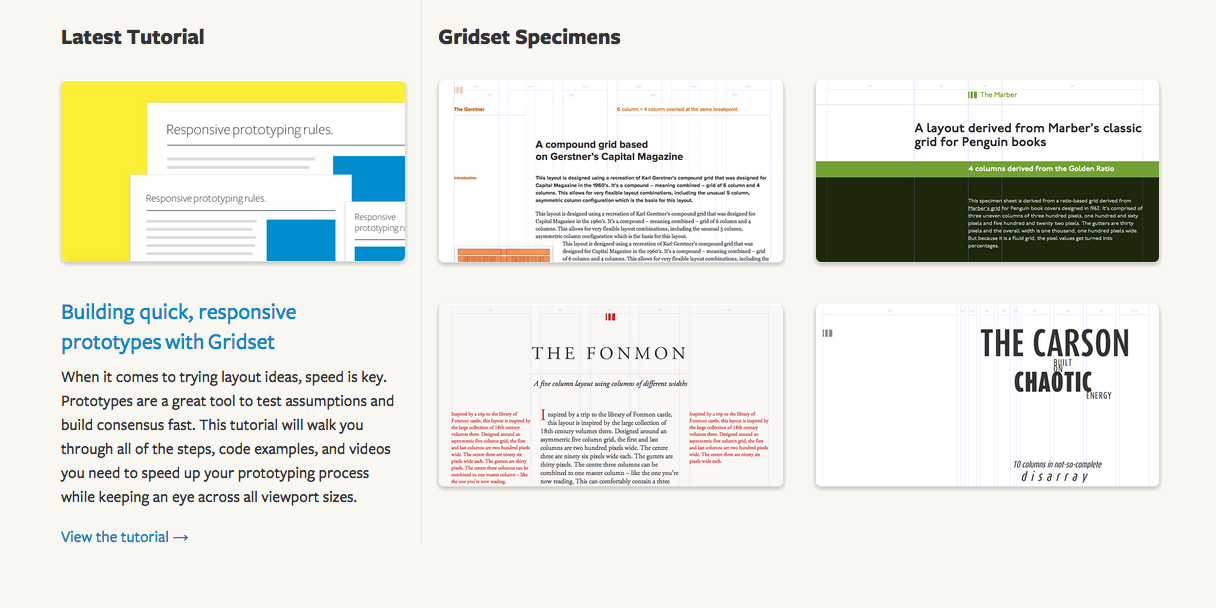
Tout ceci me rappelle un site créé par Mark Boulton — voir ici et ici pour plus d’info — qui s’appelle Gridset. Mark était un des premiers partisans et défenseurs de l’emploi des grilles sur le Web. Il avait commis une présentation mémorable à SXSW en 2007 avec Khoi Vinh — anciennement le Directeur de Design pour le New York Times Online — appelé Grids Are Good — et qui présentait justement le cas pour l’emploi des grilles pour les projets Web d’envergure. Leur travail a été entendu est aujourd’hui les grilles sont partout.

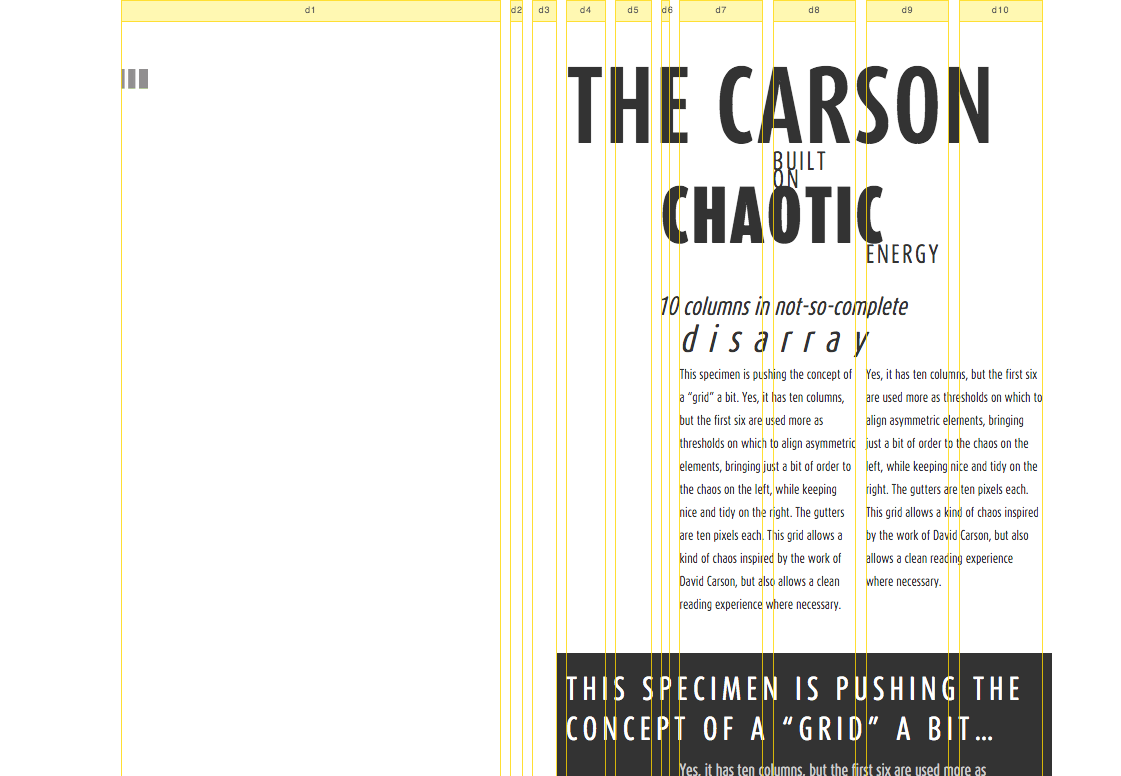
Mais revenons à Gridset. Ce projet était destiné à faciliter le workflow à base de grilles dans le travail des designers en fournissant à la fois des cours, des articles, et des ressources/gabarits. L’avenir de Gridset est aujourd’hui en flux depuis le rachat du studio de Boulton par Monotype, mais les ressources restent en ligne pour le moment. Un des exemples sur le site ne cesse de m’étonner ; il s’agit d’une pastiche [ou d’un hommage, c’est selon] du travail de David Carson dont le travail n’est pas vraiment connu pour se soucier de choses comme grilles et structures ; nous avons l’impression que son travail est saisi dans un état de flux expressionniste qui cherche à traduire le moment. Or, pour qui connait le travail pour les magazines de Carson, la grille de Gridset, est étonnante de justesse — de plus, les grilles sont responsives ; pensez à bouger votre fenêtre de navigateur. Et c’est à signaler qu’il n’y a aucun loi qui dit qu’une grille doit être forcément composé de rectangles réguliers. La force d’une grille est de fournir cette structure [et justification] sous-jacentes qui dirige les forces d’une page, d’une affiche, d’un site.
Allez, partez, explorez.