Nouvelles de l’espace
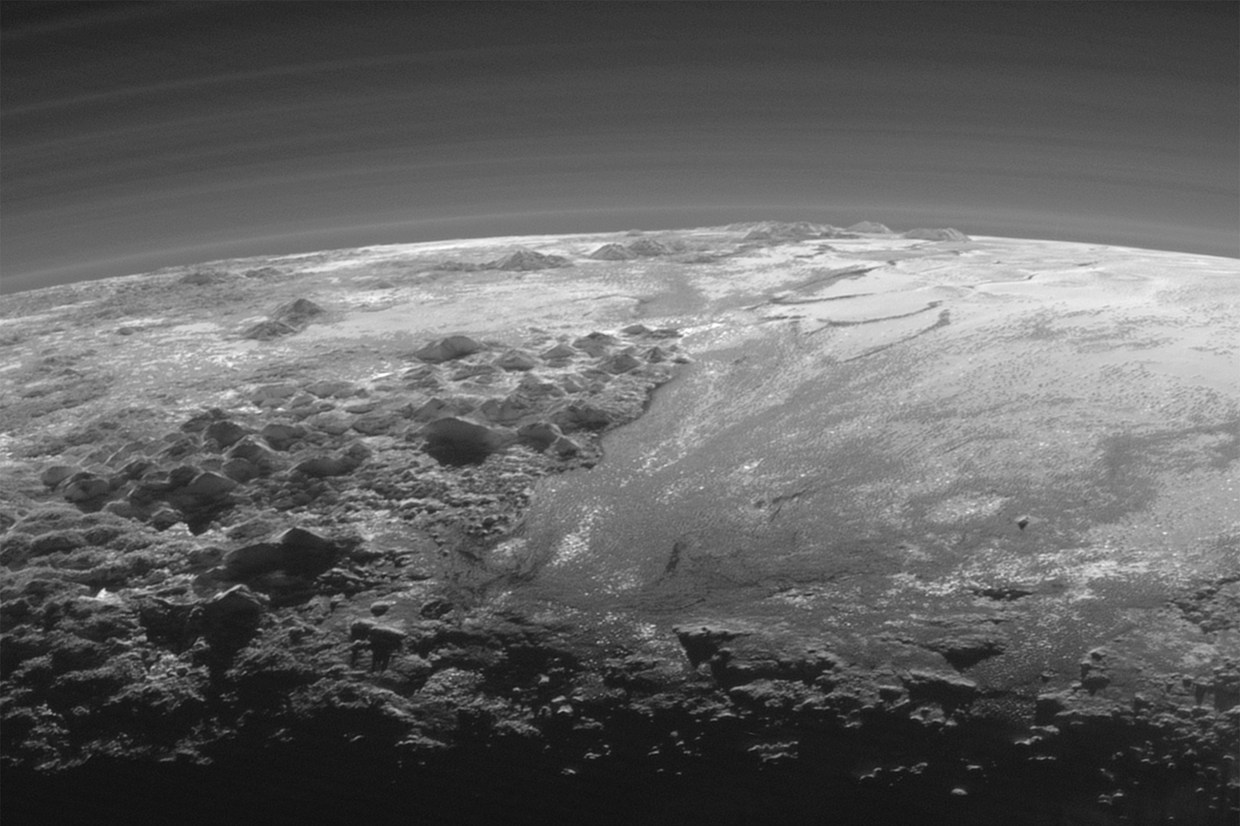
Cette semaine, les dernières photos venant de Pluto m’ont fait rêver. Wired UK avait les dernières photos de la part de la NASA, des details d’une vue crepusculaire de notre planète naine préférée. Avec des glaciers en azote, des nuages, du brouillard, et même des couches d’atmosphère [très tenues, mais là tout de même]…
Doctor Who
Sachant ma proclivité pour tout ce qui touche à Doctor Who, notre contributeur [et Community Manager par interim], Florent Chau, m’a envoyé un article par Jason Cranford Teague sur CreativeBloq appellé 18 ways Doctor Who can make you a better designer [18 façons que Doctor Who peut faire de vous un meilleur designer]. Au début, j’avoue, j’ai craint le pire, encore un article attrape-nigaud… Mais chaque point est censé, et bien mis en valeur [pour qui connaît la série] par un gif animé extrait des 50 ans de la meilleure série du monde [voire, l’univers].
The Guardian
Si vous suivez Disruption[s] depuis un moment vous savez que je lis [assidument] le quotidien britannique, The Guardian. Dès lors, il n’est étonnant qu’un article dans Creative Review sur l’évolution du format et la mise en forme de ce journal [papier, en-ligne et sur supports numériques], ainsi que l’évolution du processus de design au sein de la rédaction [et le rôle de plus en plus important des Motion Designers] a attiré mon attention. D’autant plus pendant que je poursuis mon exploration du contenu éditorial dans un monde numérique.
[Real] Humans ?
J’ai été étonne de lire dans Discover magazine [qui, même s’il n’a pas le sérieux et la réputation d’un journal comme Nature, est tout de même un journal sérieux, disons plus Pour la science que Science & Vie] un article intitulé A Call to Ban Sex Robots [Un appel pour l’interdiction des Robots pour le sexe]. Il semble qu’une Campaign against Sex Robots [campagne contre les robots à sexe] – c’est ‘sérieux’, lancé par des universitaires – y voit un péril qui contribue à l’objectification des femmes et des enfants et demande un moratoire sur le développement logiciel ou hardware pouvant mener à la création à des robots pour le sexe. Il faut le lire pour le croire…
J’adore les bibliothèques
Jeune, c’était le meilleur endroit pour passer une journée de libre, puis revenir les bras chargés de livres. C’est dans un bibliothèque que je me suis tombé sur le livre The Graphic Design of Milton Glaser qui a décidé de ma vocation. Avant même de savoir lire, mes enfants ont eu, fièrement, leur propre cartes de bibliothèque. Et nous avons non seulement des étagères bien remplis de livres, mais souvent les emprunts nous permet de découvrir des livres qu’on achète par la suite. Je suis à fond dans cette mission publique de partage de savoir, d’encouragement à la culture et la découverte.
“Pouvez-vous imaginer les difficultés si l’on n’inventait le bibliothèque qu’aujourd’hui ?” — a tweeté Parker Higgins (@xor)
J’ai trouvé sur Techdirt, un article hallucinant avec un lien sur Liberation [aie! la nouvelle maquette] concernant une visite qu’aurait fait un inspecteur de la Direction générale de la concurrence et de la répression des fraudes à un startup français Booxup – une app qui permet de lister les livres sur ses étagères et de les partager autour de soi, gratuitement. Assez hallucinant. Pour l’instant, pas de suites, mais cela a l’air d’être de l’intimidation, non ?
Typographie
Un entretien fascinant [j’adore quand on fait parler des type designers, leurs questions et choix, l’évolution, les années de travail… pensez-y avant de copier une police chez un pote la prochaine fois…] chez FontShop avec Jens Kutílek à propos de sa création Hertz, une variante sur les modernes du début du XXe siècle [Century par Morris Fuller Benton ?] même si son approche a été le Melior de Hermann Zapf [d’où le nom de la police Hermann Zapf -> Hz -> Hertz].
Et cette semaine, il a eu la disparition du grand Adrian Frutiger, que notre ami, Peter Gabor nous l’avait annoncé sur Twitter. Plus qu’un designer, Frutiger était aussi un formidable théoricien du signe [et son livre L’homme et ses signes est toujours bien placé sur ma liste de lecture pour les étudiants en design].
Prototypage
On me demande souvent des conseils pour les outils de prototypage. Il est utile de rappeler le sondage que vient de faire Khoi Vinh auprès de 3000 designers, mais il y a beaucoup d’outsiders.
Chez FastCoDesign, un article à propos d’Atomic, un nouvel outil sur le secteur qui cherche à apporter le côté collaboratif qu’on trouve chez Google Docs.
Ce serait intéressant de revenir un jour sur des outils de prototypage plus en longueur, ainsi que des techniques. En attendant, un article rapide par Vasilis van Gemert chez CreativeBloq sur The 3 types of prototyping and why you should use them all [Les trois types de prototypage, et pourquoi on devrait les employer tous].
Podcasts
Pour finir, au lieu de la lecture, un peu d’écoute. Jeffrey Zeldman parle avec Khoi Vinh [encore lui] sur The Big Web Show. Sans oublier le numéro de septembre de The Observatory où Michael Bierut et Jessica Helfand discutent de l’actualité du design.
La controverse de la semaine
Probablement l’arrivée des bloqueurs de contenu sur iOS [non ce ne sont pas des bloqueurs de publicités à la base…]. C’est un sujet vaste et controversé, de plus, qui touche un de mes sujets préférés – l’avenir du contenu éditorial… On va être obligé d’y revenir.
— Image d’entête : Pluto / NASA/JHUAPL/SwRI


Pour réagir sur les outils de prototypage type Atomic, je me méfie de plus en plus. Le problème c’est que chaque service à sa courbe d’apprentissage, plus ou moins difficile, et qu’il faut intégrer ce nouvel outil à son workflow. Sur le papier [ici, la video de promo] tout paraît super simple, on a l’impression qu’il suffit de glisser ses assets et que tout se passera correctement. C’est très rarement le cas. Pour avoir testé Atomic en mai j’ai été plutôt déçu, c’était encore en bêta donc ça s’est peut-être amélioré.
Ce dont je me suis aperçu, c’est que je préfère tester des outils lorsque je dois m’occuper d’un point particulier d’UX. Très récemment j’ai du faire une modale de vote d’application. J’ai testé Principle qui a l’avantage de s’afficher en live sur son smartphone et avec beaucoup de contrôle sur les transitions et les gestures. Loin de certains services où il faut envoyer un lien, le récupérer sur son smartphone, l’ouvrir, rafraîchir, ha tiens il fallait vider le cache. Au final sur un principe d’interaction très simple [la notation de l’app] j’ai pu tester les animations, les transitions, en faisant des copier/coller grossiers depuis illustrator. Ce que j’essayee d’expliquer c’est que pour moi ce genre d’outil doit être très simple sinon cela risque de nous inciter à faire le proto high fidelity dès le début, au lieu d’itérer. Il faut quelque chose de “grossier” pour se concentrer sur l’essentiel. Dès que le logiciel nous permet de faire des choses ultra détaillées, on est tentés de se perdre. Aussi, il ne faut pas hésiter à mélanger les services: par exemple Principle pour l’animation, Flinto pour les transitions et liens rapides entre des écrans en jpg. Pour moi il faut utiliser chaque service pour son point fort, et il faut qu’il vous fasse gagner du temps.
https://labs.ideo.com/2014/02/12/tools-we-like/
Tout d’abord, merci pour le lien. Et pour tes infos sur Atomic. Je ne l’ai pas essayé, j’en parle parce qu’il est arrivé dans mes fils RSS cette semaine et les étudiants veulent toujours savoir pour les outils. Je persiste à croire que beaucoup de choses peuvent être reglées par des outils “lo-fi” [papier, post-it…] mais il arrive souvent que, par la suite, on cherche à valider par un outil plus haute fidelité…
Ce que j’ai remarqué c’est qu’en équipe pluri-disciplinaires certaines personnes ont parfois du mal à se projeter avec un proto “figé”, qu’il soit sur papier ou numérique. Pour des concepts très simples comme une popup de rating, le fait de pouvoir interagir avec l’écran fini suffit à rassurer ceux qui doutent car cela devient plus concret, comme si c’était déjà réalisé, même si les animations sont basiques et que ça pixelise.