L’année dernière, lors des grands projets à e-artsup, au moins trois de mes étudiants en section Design Interactif travaillaient sur des projets de design autour du handicap — Gilles Peltier avec son projet Fovéa, un système de vue par infra-rouge qui permet de guider le mal-voyant par des dispositifs haptiques ; Loan Dubreuil avec Milò, un bracelet communicant pour des enfants sourds/muets scolarisés ; et Florent Chau avec Reminisci, un dispositif pour aider les personnes atteintes d’Alzheimer et d’autres problèmes de mémoire. On peut aussi dire que le projet d’Arthur Cadiou, BrainGuard, un casque qui permet de suivre des chocs et d’éventuelles blessures chez les joueurs de rugby, part du même souci.
Parmi mes étudiants de quatrième année, il y avait aussi ceux qui travaillaient sur des questions de malvoyance et d’autres états d’handicap.
La question du public…
Le fait de travailler sur de tels projets peut paraître parfois ‘handicapant’ à son tour quand il s’agit de travailler sur des projets plus grand public. Or, je propose que trop souvent les étudiants cherchent à résoudre ‘leurs’ problèmes lors des projets ; ce qui veut dire des apps pour les sorties, pour boire, pour faire des rencontres. Au contraire, les projets comme ceux sur problèmes d’handicap les forcent à sortir de leur zone de confort, à l’aller à la rencontre des utilisateurs et faire preuve d’au moins un peu d’empathie – qualités très nécessaire pour faire un bon designer d’interaction.
De plus, les solutions proposées pour ces publics spécifiques peuvent aussi être très utiles plus largement pour le grand public.
Un cas typique est la société américaine OXO. Le fondateur Sam Farber, qui était censé être à la retraite, se trouvait dans le Sud de la France, où sa femme, “Betsy, préparait une tarte aux pommes dans leur location dans le Sud de la France. En préparant les pommes, Ms. Farber, qui avait de l’arthrite légère dans les mains était exaspérée par l’économe peu maniable qu’elle trouvait difficile à utiliser.”[1. “Mr. Farber, ostensibly retired, and his wife, Betsey, were making an apple tart in their rented home in the south of France. Preparing the apples, Ms. Farber, who has mild arthritis in her hands, was exasperated by their unwieldy peeler, which she found painful to use.” — d’après un article dans The New York Times] De cet incident est venu une ligne d’ustensiles de cuisine – les Farber ont créé la société OXO à cette fin -, facile à manier pour des mains âgées, mais aussi très apprécié par le grand public.

Un autre exemple.
Dans le plus récent épisode de son podcast, The Talk Show, John Gruber signale que si l’utilisateur du nouveau Apple TV dit à Siri : “Retournes en arrière, je n’ai pas capté ce qu’il a dit…” Non seulement le document [film, série] que l’utilisateur est en train de regarder est rebobiné, mais de plus les sous-titres sont activés afin de permettre de capter le dialogue. Les sous-titres, dit Gruber, servent principalement pour l’accessibilité des mal-entendants, mais voici un exemple où cette fonctionnalité améliore l’expérience pour tout le monde.
Sur le web, à différents moments, la mode a été pour les fonds noirs, ou plus récemment, du texte gris moyen sur un fond gris clair. Or, maintenant, on voit de plus en plus des sites qui utilisent une force du corps bien au-delà du corps 16 proposé par le W3C, d’un gris bien foncé sur un fond bien clair. Et qui plus est, avec des longueurs de lignes raisonnables [environ 64 signes] au lieu des 200 [voire plus] qui étaient chose courante il y a peu de temps. C’est peut-être « l’effet Medium », mais ça aide la lisibilité et confort de lecture pour tout le monde, pas seulement ceux qui ont des problèmes de vision.
Des utilisations plus larges
Je surveille donc de très près ce qui se passe dans le secteur du design interactif [et autres] pour palier aux différents handicaps, non seulement pour faire de la veille envers mes étudiants, mais aussi parce que ces innovations et services peuvent aussi, comme on a vu, trouver des débouchées intéressants plus largement.

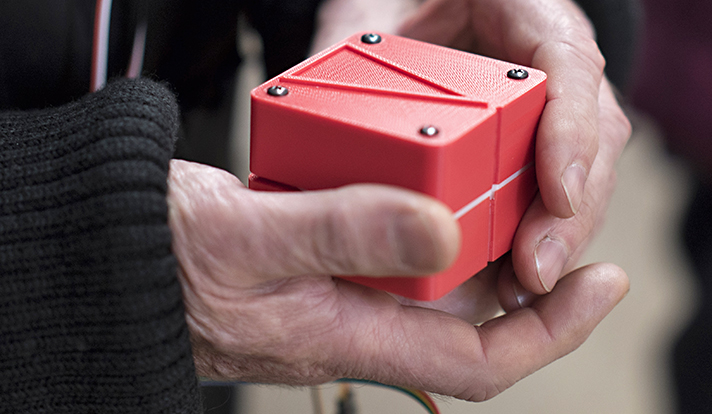
Un tel projet est Animotus, crée par Adam Spiers, un étudiant ingénieur à l’Université de Yale, États-Unis. Il s’agit d’un cube imprimé en 3D qui utilise un technique intéressant pour guider les gens à travers des espaces inconnus ou peu familiers. Le cube se déplie et indique la direction à suivre à la personne le tenant en main, se repliant quand la personne arrive à destination – je suis sûr que j’ai déjà vu un tel dispositif dans un livre de science fiction – mais il pourrait tout aussi bien être employé par le grand public, dans une exposition ou dans une ville qu’on ne connaît pas. Ce genre d’utilisation possède un double avantage : d’une part il permet d’atténuer la stigmatisation attachée à l’emploi de dispositifs d’aide pour les personnes en situation d’handicap, mais aussi permet d’envisager une production industrielle à plus grande échelle, et donc un coût de revient moindre.
Conclusion
Souvent l’accessibilité est vue comme un rajout en fin de projet – sous-entendu, si nous avons le temps [ou le budget]. Ce que les projets présentés ici essaient de démontrer est que, avec l’accessibilité au cœur de votre proposition, l’expérience devient mieux pour tout le monde, en situation d’handicap ou pas.
