J’ai eu l’occasion de découvrir le projet Flippaper lors d’une conférence making-of des créateurs au Centre de Recherches Interdisciplinaires à Paris IV, Bastille.
Jérémie Cortial et Roman Milettich ont collaboré pendant plus de deux ans et demi pour créer Flippaper. Sous forme d’installation interactive, il s’agit d’une borne qui permet de créer son propre niveau de flipper et donne la possibilité de jouer avec.
Le flipper est un ancien jeu d’arcade que nous pouvions retrouver dans des bars et des salles de jeu. Le but est ici de faire le maximum de points avec une bille sans la laisser sortir du plateau.
Le duo de designer et développeur, Jérémie et Roman, rend hommage à ce jeu oldschool en l’augmentant avec l’aide de leurs compétences et du numérique. Dans notre époque, où nous sommes totalement obsédés par nos smartphones, tablettes, ordinateurs, etc., ils nous proposent de s’amuser avec le numérique, du papier et des feutres. Le résultat est un jeu hybride regroupant le côté tangible du papier et le numérique avec le scan, projection et software.

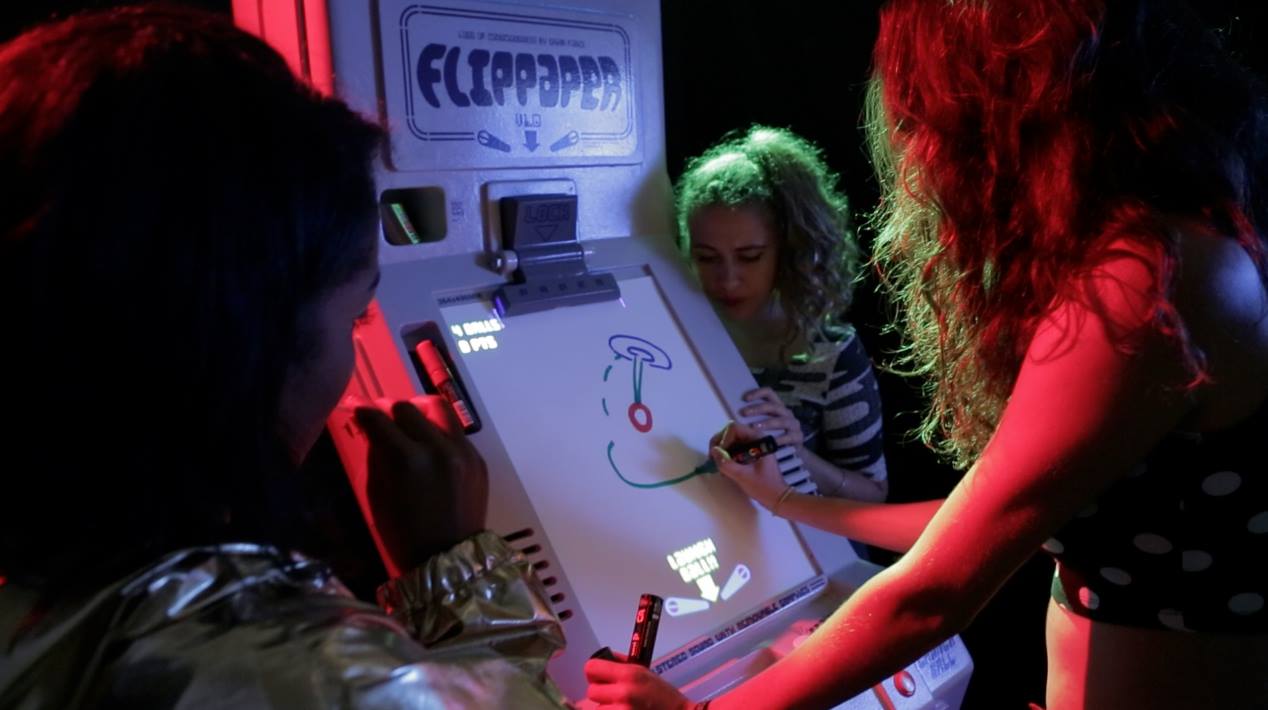
Le rouge pour les bumpers, bleu pour les zones de collisions et le vert pour les zones d’accélération. Les bases sont très simples et permettent de créer et jouer facilement.
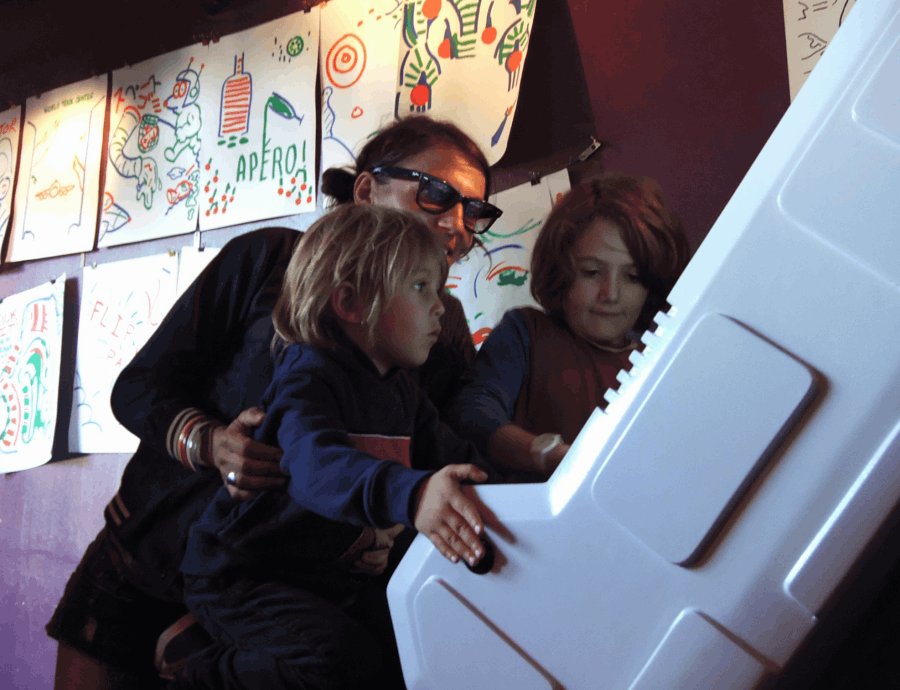
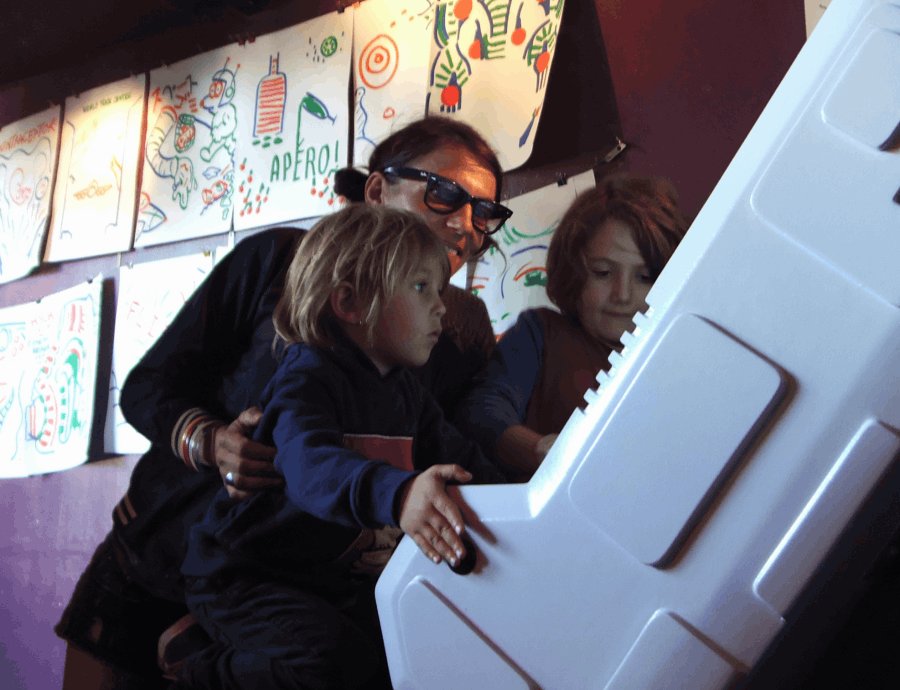
Sur une feuille disposée sur la borne, le joueur dessine un décor, puis appuie sur le bouton « scan » de la borne pour numériser son dessin. La borne rend le dessin interactif. Une bille, des flippers et le dessin sont virtualisés et projetés sur le même support de création. Le joueur essaye de garder la bille sur le support, le plus longtemps possible. Il perd la bille, car le décor avait des trous qui la laissaient s’échapper. Il prend de nouveau le Posca, colmate ces espaces, scanne et rejoue !
Tout autour, les gens discutent et suggèrent « qu’il faudrait dessiner un chat ». Quelques traits et des points, scanne et nous voici dans une espèce de cadavre exquis interactif !

Jouer avec son dessin, puis collaborer et rejouer. Les deux créateurs ont créé une interaction très stimulante, ludique et on perçoit une part d’innovation. La plupart des designers adoreraient avoir cette possibilité de jouer avec leur prototype sur papier. La technologie du Flippaper permet de se mettre dans la peau d’un level designer. La magie permet de ne pas attendre qu’un développeur rende fonctionnel notre dessin. Ainsi on se rend compte très tôt si notre design fonctionne.
Au niveau technique, Roman et Jérémie ont développé un premier prototype sur Processing. La version actuelle a été développée en C++. Avec l’aide de Bérangère Mathieu, ils ont développé une librairie qui permet la reconnaissance des formes et des couleurs. La borne, fascinant jouet qui rappelle entre autres la Game Boy de Gunpei Yokoi cache une technologie complètement DIY qui a tout de même pris deux ans de travail ! L’interface pour l’utilisateur/joueur est physique et s’apparente aux bornes d’arcade et flippers. Jérémie et Roman souhaitent aussi à terme rendre le système Open Source et et développer une version portable pour les développeurs ou l’éducation.
Vous pouvez tester le Flippaper prochainement à Paris dans le cadre du festival
Retrouvez plus d’information du projet sur :
* Le Tumblr
* Programmé au Numok le 21 octobre, Paris
— Image d’entête : © Flippaper / photographie :

