J’ai constaté, en préparant ce douzième numéro des liens du dimanche, que Disruption[s] venait de publier son 100e article ce … Plus
Mois : octobre 2015
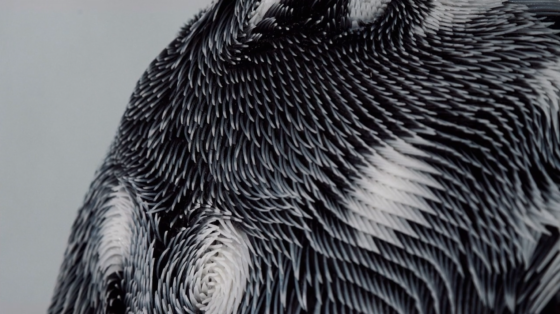
Un accessoire hypnotique
Je suis tombée sur ce projet wearable absolument captivant: une sorte de court châle, fabriqué avec une imprimante 3D, qui … Plus
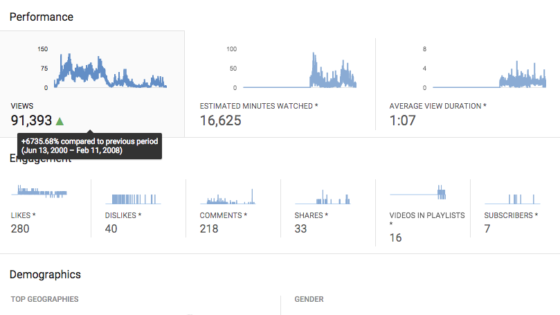
Data visualisation ou infographie?
Suite à l’article de Jonathan sur les infographies et les data visualisations la semaine dernière, je me suis dit qu’il … Plus
Flippaper : le flipper DIY
J’ai eu l’occasion de découvrir le projet Flippaper lors d’une conférence making-of des créateurs au Centre de Recherches Interdisciplinaires à … Plus
Bonjour lab au #WindowsCube
Installé depuis peu sur le parvis du Centre Pompidou à Paris, le Windows Cube est un lieu temporaire de découverte numérique. … Plus
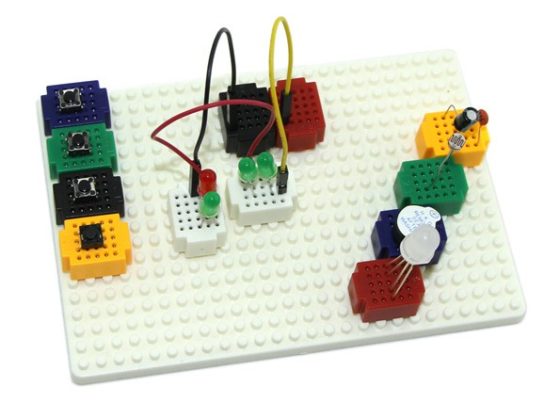
Tiny Breadboard Kit
Dans le dernier catalogue de Selectronic [non, ils ne sont pas sponsor de Disruption[s] – j’adore simplement parcourir les catalogues … Plus
Les liens du dimanche / 11
Réalité augmentée Plusieurs personnes m’ont envoyé un lien vers cette application cette semaine. Il s’agit d’une proposition de Disney Research … Plus
L’évolution du contenu éditorial sur le web / 2 : cas d’études
Après avoir écrit la première partie de ces articles, je suis tombé sur cet article dans CreativeBloq par Pete Sena, … Plus
L’évolution du contenu éditorial sur le web [et ailleurs]
Introduction Lorsque le web a commencé a démarré auprès du public [avant le boom et le ‘bust’ des années 2000], … Plus
Numok : festival numérique dans les bibliothèques de Paris
Le festival Numok a désormais un blog pour le programme et autres informations. Nous avons précédemment parlé du festival ici. … Plus